آموزش فریمورک هلیکس
فریمورک هلیکس چیست
فریمورک هلیکس یکی از فریمورک های محبوب برای طراحی قالب های واکنشگرا و حرفه ای جوملا می باشد. با استفاده از این فریمورک امکانات متعدد و جامعی که شما برای طراحی یک وب سایت نیاز دارید در اختیار خواهید داشت.
فریمورک هلیکس بسیاری از قابلیت ها را به صورت پیش فرض از طریق مدیریت قالب در اختیار شما قرار می دهد ولی انعطاف پذیری بسیار بالای فریمورک باعث شده که بتوانید استایل ها و امکانات قالب را اختصاصی سازی نمایید و متناسب با نیاز خود فریمورک را شخصی سازی نمایید.
ویژگیهای فریمورک هلیکس
ایجاد وب سایت های زیبا و منعطف
طراحی سریع قالب و پیاده سازی سایت
ایجاد وب سایت های ریسپانسیو (واکنشگرا)
بهینه سازی شده مطابق با استاندارد های سئو
امکان پیاده سازی وب سایت های چند زبانه و دارای استایل های راست به چپ
ایجاد صفحات زیبا برای وبلاگ خت و
یکی از کارهایی که اکثر طراحان وب برای وب سایت های طراحی شده انجام میدهند ساخت و ایجاد اسلایدر تصاویر می باشد. برای ایجاد اسلایدر در سایت ها افزونه ها و کدهای زیادی وجود دارد که در این بین نرم افزاری را که تصمیم داریم به شما معرفی کنیم از ویژگیها و امکانات خاصی برخوردار است که آن را از سایر نرم افزار ها متمایز ساخته است.
این نرم افزار wow slider نام دارد. با استفاده از این نرم افزار میتوانید اسلایدر های زیبایی را برای وب سایت خود طراحی کنید.
برخی از ویژگیهای wow slider عبارتند از:
استفاده آسان
در 3 مرحله میتوانید اسلاید شو خود را بسازید
1. انتخاب تصاویر برای ایجاد اسلایدر
2. انتخاب طرح ، افکت و تنظیمات اسلایدر
3. ذخیره اسلاید شو برای استفاده در سایت
امکان شخصی سازی
شما به راحتی میتوانید اسلایدر های خود را شخصی ساطی
گاهی پیش میاد که موقع کار با rs-form با این مشکل روبرو میشیم که دکمه ذخیره در بخش مربوط به تنظیمات پیام ها و ایمیل های ارسالی کار نمیکنه ( مخصوصا تو جوملا 3.8) امروز با کلی پرس و چو و کمک از دوستان تونستم راه حل رو پیدا کنم و حالا راه حل رو به شما هم آموزش میدم.
خب بریم سراغ راه حل :
دقت کنید که تمام مراحل رو دقیق انجام بدین ...
1- فایل default.php رو در هاست و از آدرس administrator\components\com_rsform\views\forms\tmpl\richtext.php باز کنید، این خط رو پیدا کنید :
<"form action="index.php?option=com_rsform" method="post" name="adminForm>
و به این صورت تغییرش بدین
<form action="index.php?option=com_rsform" method="post" name="adminForm" id="adminForm">
2- فایل default.php رو از آدرس administrator\components\com_rsform\views\menus\tmpl\default.php باز کنید، این خط رو پیدا کنید :
<"form action="index.php" method="post" name="adminForm>
و به این صورت تغییرش بدین
<"form action="index.php" method="post" name="adminForm id="adminForm>
3- فایل default.php رو از
ممکنه برای شما پیش بیاد که بخواهید سایت خود را از یک هاست به هاست دیگه منتقل کنید. همانطور که میدانید هاست های لینوکسی دو نوع کنترل پنل دارند یکی Cpanel و دیگری DirectAdmin. در این آموزش قصد داریم نحوه انتقال یک سایت از هاستی با کنترل پنل Cpanel به DirectAdmin را آموزش بدیم.
اولین کار تهیه backup از سایت است و سپس انتقال و restor کردن backup. برای این کارها مراحل زیر رو مرحله به مرحله و با دقت انجام بدین.1 - تهیه نسخه پشتیبان از سایت
* گام اول : مجتمع کردن فایل ها در قالب یک فایل zip
* گام دوم : ایجاد backup از پایگاه داده سایت
2 - Restor کردن سایت از طریق فایل های پشتیبان
* گام اول : انتقال فایل زیپ ( شامل فایل های هاست قبلی ) در هاست جدید و اکسترکت کردن آن
* گام دوم : ایجاد پایگاه داده و کاربر
برای اینکه بتوانید قالب های مبتنی بر فریمورک گانتری 5 را ویرایش و استایل های اختصاصی به آنها اعمال نمایید مراحل زیر را دنبال نمایید:
1- در پوشه قالب یک پوشه به نام custom اگر نیست ایجاد نمایید.
2- درون پوشه custom هم یک پوشه به نام scss ایجاد نمایید. (البته اگر چنین پوشه ای نیست)
3- درون این پوشه یک فایل به نام custom.scss ایجاد نمایید. (باز هم اگر این فایل وجود ندارد)
4- سپس فایل custom.scss را با یک ویرایشگر متن باز کرده و به کلاس ها و شناسه های مورد نظر خود استایل بدهید و سپس این فایل را ذخیره نمایید.
5- برای اینکه تغییرات در قالب شما اعمال و در صفحه سایت نمایش داده شود لازم است از کنترل پنل مدیریت جوملا ، مدیریت قالب را باز کرده و بر روی دکمه Recompile CSS کلیک نمایید.
در پایان صفحه سایت را refresh نمایید تا تغییرات اعمال
سوالی که ذهن بسیاری از مخاطبان وب 2 را به خودش مشغول کرده اینه که سایت آماده یا بسته نصبی چیه و چه تفاوتی با قالب جوملا داره.
برای اینکه این موضوع برای کاربران عزیز و علاقه مندان به جوملا روشن بشه تصمیم گرفتم این مطلب رو به صورت یک آموزش خلاصه منتشر کنیم.
شما در وب 2 فایل هایی رو به عنوان قالب و یا وب سایت آماده دانلود میکنید که تفاوتی نداره برای چه سیستمی باشه چه سیستم مدیریت محتوای جوملا و چه وردپرس.
اولین کاری که باید انجام بدین اینه که این فایل رو داخل یه پوشه بذارید و از حالت فشرده خارج کنید که معمولا برای این کار نیاز به رمز فایل های فشرده دارید.
رمز تمامی فایل های فشرده ای که معمولا با پسوند zip هستند و از وب 2 دانلود میکنید عبارت زیر می باشد:
www.web-2.ir
معمولا در بسیاری از فایل هایی که دانلود
شاید برای شما هم پیش آمده که خواسته باشید فرم هایی را که توسط کامپوننت قدرتمند RS form در وب سایت جوملایی خود ایجاد کرده اید را به صورت پاپ آپ نمایش دهید و برای این کار با مشکل مواجه شده باشید.
به طور مثال ممکن است بخواهید فرم تماس با ما یا فرم نظر سنجی که به صورت اختصاصی با RS form ایجاد کرده اید را توسط یک دکمه و یا تصویر به صورت پاپ آپ باز نمایید.
در این آموزش چگونگی ایجاد پاپ آپ برای نمایش فرم های rsform را به صورت خلاصه و کاربردی ارائه خواهیم کرد.
برای این کار شما ابتدا باید فرم مربوطه را توسط کامپوننت RS form ایجاد نمایید. سپس فایل index.php قالب وب سایت خود را توسط یک ویرایشگر متن مانند dream weaver از نمایید.
به طور مثال اگر قالب وب سایت شما ja_purity نام داشته باشد فایل index.php در مسیر زیر قرار
1- ابتدا وارد کنترل پنل هاست (cpanel) خود شوید.
2- بر روی گزینه MySQL Databases کلیک کنید.
3- در شکل زیر نام دیتابیس را وارد کرده و بر روی دکمه create database کلیک نمایید(به طور مثال dbname)
4- در مرحله بعد مطابق شکل زیر بر روی دکمه go back کلیک نمایید
5- مطابق شکل زیر اطلاعات خواسته شده را وارد کرده و بر روی دکمه create user کلیک کنید
6 - در مرحله بعد مطابق شکل زیر اقدام کنید
7 - در مرحله بعد شما باید کاربری را که برای دیتابیس ساخته اید به دیتابیسی که در مرحله 3 ساختید متصل نمایید. برای اینکار در قسمت add user to database از لیست بازشو user کاربر ساخته شده و از لیست باز شو database دیتابیس ساخته شده را انتخاب و مطابق شکل زیر بر روی دکمه add کلیک نمایید.
8 - در این مرحله مطابق شکل
1- ابتدا وارد کنترل پنل هاست (Direct admin) خود شوید.
2- بر روی گزینه File manager کلیک کنید.
3- بر روی گزینه domains کلیک کنید.
4- بر روی پوشه نام دامنه خود که میخواهید جوملا را روی آن نصب کنید کلیک کنید به طور مثال : Web-2.ir
5- بر روی پوشه public_html کلیک کنید.
6- محتویات این پوشه را اگر نمیخواهید انتخاب و بر روی دکمه Delete در پایین صفح کلیک کنید تا حذف شوند.
7- سپس بر روی دکمه upload files to corrent directory کلیک کنید.
8- با استفاده از دکمه browse فایل جوملا خود را که قبلا تهیه نموده اید از داخل هارد کامپیوتر خود پیدا کرده انتخاب و بر روی دکمه upload files کلیک نمایید.
9- پس از آپلود بر روی گزینه Click here to go back کلیک نمایید تا به فایل منیجر برگردید.
10 - در مقابل فایل جوملا را که آپلود کرده اید بر
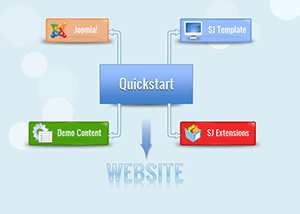
آموزش ساخت بسته آسان نصب یا Quickstart
برای اینکه بتوانید یک بسته آسان نصب از جوملای خود ایجاد کنید مراحل زیر را به ترتیب انجام دهید.
مرحله اول : یک نسخه از جوملا روی لوکال یا هاست نصب نمایید.
مرحله دوم : کلیه تغییرات ، تنظیمات ، پیکربندی ، نصب قالب و افزونه را انجام دهید.
مرحله سوم : کل محتویات سایت را به داخل یک پوشه جدید مثلاً به نام quickstart کپی نمایید.
مرحله چهارم : فایل configuration.php را از داخل پوشه quickstart حذف کنید.
مرحله پنجم : پوشه installation را از یک جوملای نصب نشده به داخل پوشه quickstart کپی نمایید. میتوانید محتویات این پوشه را از لحاظ قالب و محتویات بنا به نیاز خود ویرایش نمایید.
مرحله ششم : از طریق برنامه phpmyadmin از دیتابیس جوملای خود جدول users را باز کرده و تمام کاربرهایی را که ایجاد کرده اید حذف نمایید.
مرحله هفتم :