شاید برای شما هم پیش آمده که خواسته باشید فرم هایی را که توسط کامپوننت قدرتمند RS form در وب سایت جوملایی خود ایجاد کرده اید را به صورت پاپ آپ نمایش دهید و برای این کار با مشکل مواجه شده باشید.
به طور مثال ممکن است بخواهید فرم تماس با ما یا فرم نظر سنجی که به صورت اختصاصی با RS form ایجاد کرده اید را توسط یک دکمه و یا تصویر به صورت پاپ آپ باز نمایید.
در این آموزش چگونگی ایجاد پاپ آپ برای نمایش فرم های rsform را به صورت خلاصه و کاربردی ارائه خواهیم کرد.
برای این کار شما ابتدا باید فرم مربوطه را توسط کامپوننت RS form ایجاد نمایید. سپس فایل index.php قالب وب سایت خود را توسط یک ویرایشگر متن مانند dream weaver از نمایید.
به طور مثال اگر قالب وب سایت شما ja_purity نام داشته باشد فایل index.php در مسیر زیر قرار دارد:
yoursite.com/templates/ja_purity/index.php
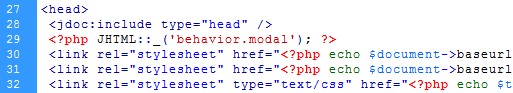
در این مرحله باید کد زیر را در بین تگ head قالب خود قرار دهید:
نمونه کد قرار گرفته در فایل index.php قالب:
در مرحله بعد شما باید محتوا ، یا ماژول custom html خود را برای قرار دادن المانی که میخواهید به صورت پاپ آپ فرم مورد نظر شما را نمایش دهد را ایجاد کنید.
به منوی افزونه ها - مدیریریت ماژول ها رفته و یک ماژول جدید از نوع html سفارشی ایجاد میکنیم. سپس ویرایشگر متن جوملا را در حالت html قرار داده و کد زیر را درون آن مینویسیم :
<a class="modal" href="/component/rsform/form/1.html?<strong_class="green">tmpl=component" rel="{handler: 'iframe', size: {x: 660, y: 475}}">lightbox form</a>
در قطعه کد فوق میتوانید تنظیمات مربوط به نمایش فرم را انجام دهید.
پارامتر formId=1 در برگیرنده ID فرم در کامپوننت rsform می باشد. همانطور که میدانید هر یک از فرم هایی که در فرم ساز rsform ساخته میشوند یک ID دارند که باید ID فرمی را که میخواهید به صورت پاپ آپ نمایش دهید را به جای عدد 1 قرار دهید.
پارامتر های x و y هم در برگیرنده عرض و ارتفاع پنجره پاپ آپ می باشند که میتوانید آنها را به دلخواه خود تغییر دهید.
عبارت lightbox form هم همان عبارتی است که با کلیک موس بر روی آن پنجره پاپ آپ نمایش داده می شود و شما باید به دلخواه خود آن را تغییر دهید. مثلا اگر میخواهید یک تصویر را به عنوان دکمه به فرم پاپ آپ خود لینک کنید میتوانید از تگ img به شکل زیر استفاده کرده و آن را جایگزین عبارت lightbox form نمایید:
<img alt="" src="/images/reg.png" />
در اینجا مراحل اصلی این کار به پایان رسیده و کافی است برای ماژول خود نام مناسب را انتخاب و و آن را در موقعیت منسب قرار داده و ذخیره نمایید.
این کار را در محتوای وب سایت خود نیز میتوانید انجام دهید.
امیدوارم که این آموزش برای شما مفید بوده باشد و بتوانید از آن استفاده نمایید.
چنانچه در استفاده از این آموزش با مشکلی مواجه شدید و یا تجربه ای جدید را مشاهده نمودید خوشحال می شویم در بخش نظرات اعلام نمایید تا ما و سایر کاربران از تجربیات شما بهره مند شوند.
با اشتراک گذاری این آموزش در شبکه های اجتماعی وب 2 را در تهیه آموزش های کاربردی تر و مفید تر یاری نمایید.
انتشار این آموزش با ذکر منبع(وب 2 ، تجربه حضور بهتر در وب) مجاز است